Ti sei mai chiesto cosa sia e come funziona Internet?
Tutti lo usano per fare le cose più disparate, ma in pochi sanno davvero come funziona.
Eccoti quindi una spiegazione davvero semplice per capire il mezzo di comunicazione che ha cambiato il mondo.
Partiamo dal principio: come è nato Internet?

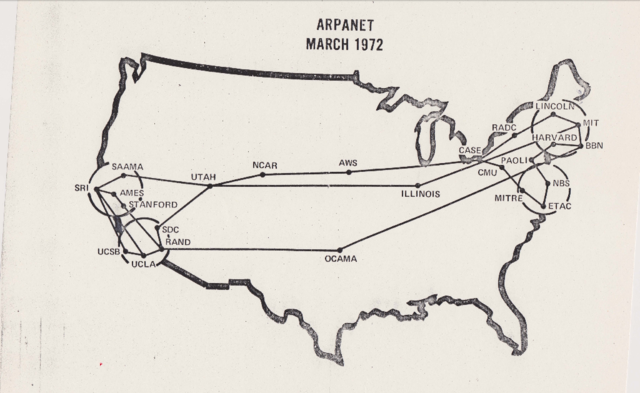
Negli anni ’60, il Dipartimento della Difesa degli Stati Uniti cercava un modo per connettere i suoi computer e scambiare informazioni in modo efficiente. Quindi, nel 1969, il governo americano creò ARPANET, una rete che collegava quattro università per la ricerca.
Questo è stato il punto d’origine di Internet.
Nel corso degli anni, l’ARPANET si è espansa e ha iniziato a collegare altre istituzioni di ricerca e università. Nel 1983, è stata introdotta la comunicazione basata su TCP/IP, un insieme di protocolli che permetteva ai diversi tipi di computer di comunicare tra loro. Questo ha stabilito le fondamenta per l’Internet che conosciamo oggi.
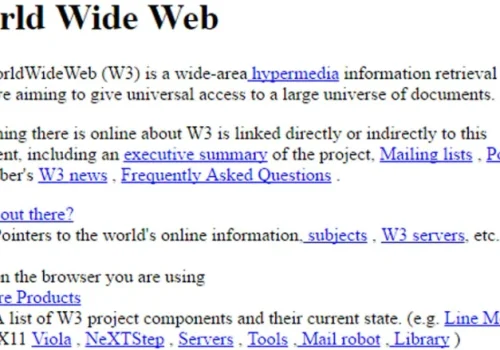
Negli anni ’90, Internet ha iniziato a crescere rapidamente e ad essere accessibile al pubblico. L’avvento del World Wide Web, ideato da Tim Berners-Lee, ha permesso la creazione di pagine web che potevano essere visualizzate dai browser. Ciò ha reso Internet più accessibile e ha aperto le porte a nuove opportunità di comunicazione, condivisione di informazioni e alla nascita del commercio elettronico.
Oggi, Internet continua a evolversi, con l’avvento di tecnologie come l’intelligenza artificiale, l’Internet delle cose (IoT) e la connettività a banda larga. Il futuro è appena iniziato!
Come funziona, spiegato semplicissimo
Sì, ok, ma come funziona?
Immagina Internet come una vasta rete di computer collegati tra loro in tutto il mondo. Questi computer (server) si connettono tra loro utilizzando una varietà di cavi, fibre ottiche, satelliti e altri tipi di connessioni e insfrastrutture. Quando tu, come utente, vuoi accedere a Internet, devi avere un dispositivo come un computer, un telefono o un tablet, che sia collegato a Internet tramite una connessione Internet, come Wi-Fi o un cavo Ethernet (cioè un cavo di rete).
Quando apri il tuo browser web preferito e digiti un indirizzo di un sito web, ad esempio www.nubys.it, il tuo dispositivo invia una richiesta al server che ospita il sito web.
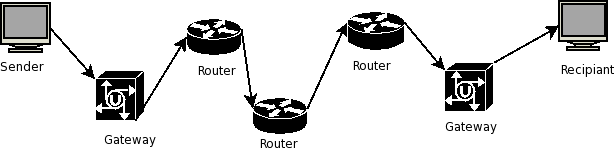
La richiesta si suddivide in piccoli pacchetti di dati che viaggiano attraverso la tua connessione Internet fino al server di destinazione. Questi pacchetti di dati possono attraversare diversi router e server intermedi lungo il percorso.
Una volta che i pacchetti raggiungono il server di destinazione, il server li riassembla per formare la risposta alla tua richiesta. La risposta si suddivide in pacchetti di dati e inviata nuovamente attraverso la rete fino al tuo dispositivo.
Infine, il tuo dispositivo riceve i pacchetti di dati e li assembla per mostrarti il contenuto del sito web richiesto nel tuo browser.

Questo processo avviene in modo molto rapido e invisibile per te, consentendoti di accedere a una vasta gamma di informazioni, siti web, servizi online, comunicare tramite email, messaggistica istantanea, social media e molto altro ancora.
Breve dizionario delle sigle di Internet 1: WWW
Come nel resto dell’informatica, anche qui vanno per la maggiore le sigle. Vediamo le principali.

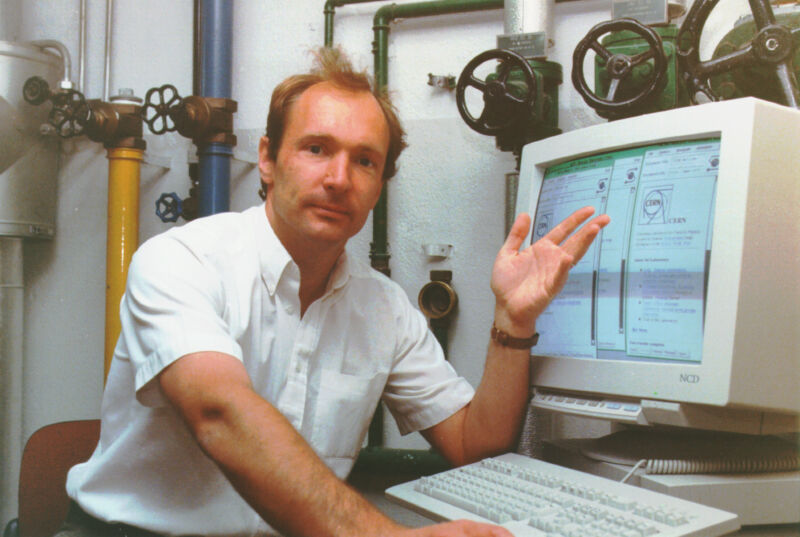
l’uomo che ha cambiato il mondo.
WWW: come detto sopra, il WWW (world wide web) nacque nel 1991, ma l’idea era nata due anni prima, nel 1989, presso il CERN (Conseil Européen pour la Recherche Nucléaire) di Ginevra, il più importante laboratorio di fisica europeo. Il ricercatore inglese Tim Berners-Lee fu colpito da come alcuni colleghi italiani usavano trasmettere informazioni tramite linea telefonica da un piano all’altro dell’istituto visualizzando informazioni tramite video. Il 20 marzo 1989 Tim Berners-Lee presentò infatti al proprio supervisore il documento Information Management: a Proposal. Alla sua base vi era il progetto dello stesso Berners-Lee e di un suo collega, il belga Robert Cailliau, volto ad elaborare un software per la condivisione di documentazione scientifica in formato elettronico indipendentemente dalla piattaforma informatica utilizzata, con il fine di migliorare la comunicazione, e quindi la cooperazione, tra i ricercatori dell’istituto.
Non solo, il WWW aveva alla base il concetto di hypertext, cioè i link, ossia la possibilità di accedere a contenuti diversi in modo dinamico e scalabile: un tipo ai approccio rivoluzionario rispetto alla fruizione “verticale” delle informazioni dei testi su carta (inizio dalla prima pagina e finisco all’ultima), che oltre a velocizzare l’accesso alle informazioni specifiche ricercate, permette una fruizione costruita sulla singola esperienza utente.
Breve dizionario delle sigle di Internet 2: HTTP
HTTP: è il protocollo di rete alla base del WWW che lavora con un’architettura di tipo client/server: il client esegue una richiesta e il server restituisce la risposta mandata da un altro host. Nell’uso comune il client corrisponde al browser ed il server la macchina su cui risiede il sito web. E’ il sistema che mette fisicamente in comunicazione il tuo dispositivo con il server su cui si trova il sito che vuoi visitare.
Breve dizionario delle sigle di Internet 3: HMTL
HTML: sviluppato sempre da Tim Berners-Lee per il www (come anche l’HTTP di cui sopra), l’HTML è il linguaggio di programmazione con cui sono scritti i siti web. Rispetto alle primissime versioni, ovviamente limitate dalla tecnologia dell’epoca, l’attuale HTML (versione 5) permette di avere documenti in grado di incorporare molte tecnologie, che offrono la possibilità di aggiungere al documento ipertestuale controlli più sofisticati sulla resa grafica, interazioni dinamiche con l’utente, animazioni interattive e contenuti multimediali. Si tratta di linguaggi come CSS, JavaScript, XML, JSON, o di altre applicazioni multimediali di animazione vettoriale o di streaming audio o video.
Elena Iseni
Mkt&Comm Nubys